

- #AUTOMATICALLY ADJUST TABLE COLUMNS TO FIT TEXT IN WORD HOW TO#
- #AUTOMATICALLY ADJUST TABLE COLUMNS TO FIT TEXT IN WORD CODE#
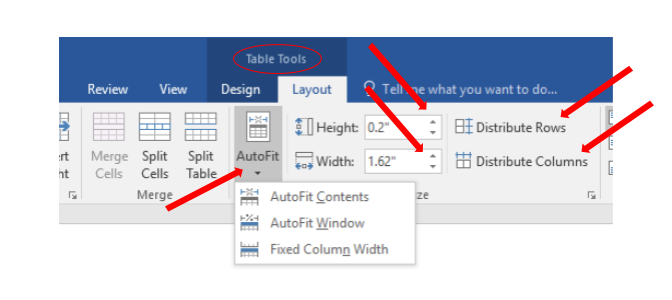
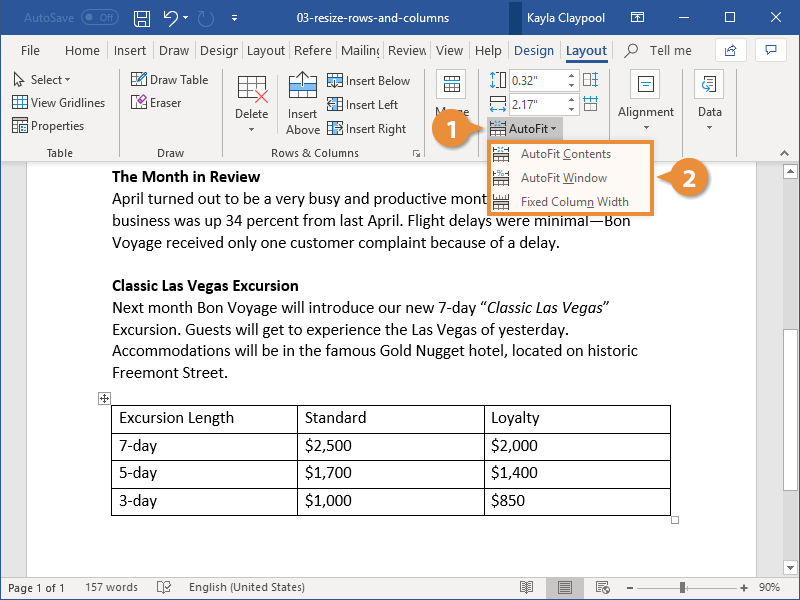
To adjust row height and column width in Word tables by using the mouse, place the mouse pointer over the border of the column or row to adjust until the mouse pointer turns into a double line with an intersecting arrow. How do I change the width of a row in a table in Word?


11 How do I allow rows to break across pages in Excel?.10 Why can I not split a table across pages in Word?.7 How do I lock the size of a table in Word?.6 How do you change the width of a column in access?.5 How do I change the width of a row in a table in Word?.3 How do you adjust multiple tables in Word?.2 How do you adjust the width of a column to fit all the contents within a Microsoft Excel spreadsheet?.1 How do I make all the tables the same width in Word?.Submit your grant for display on vic.gov.The rest of the table has 5 cells per row.
#AUTOMATICALLY ADJUST TABLE COLUMNS TO FIT TEXT IN WORD CODE#
We have merged the heading cells in columns 1,2 and 3 and deleted the heading code snippet for columns 2 and 3. In this example, the table has 5 columns. This table has the first row set up as the heading row. If you're merging cells in a column (such as a heading), you insert the code and remove extra cells that relate to the spanning. To merge table cells, you do it via the source code.

This is not ideal for accessibility - make sure you read the note below. Occasionally you may want to merge some cells in a table heading row. Here are the 12 snippets of code and what percentage they will apply. On this page, I set the width of just the first column in each table. You generally don't need to set the width of all the columns. If we use the table above as an example, you add the code as follows: In the CSS for we have preset 12 fixed widths that correspond to percentages of the text area on screen (with different widths for different devices: desktop, tablet or mobile). Width is controlled by our CSS (a style sheet that controls how the web pages look). In this case, setting the width of just the first column should make the page content look better. One reason you might want to do this when you have a page with several similar tables and, due to varying lengths of content, they are displaying with varying column widths. (This is different to alignment, which you have to set up in every cell.) Why you might want to set column width You can set column width in just the heading row and that instruction will control the whole column. Here's how the table will display with right alignment set on the second column. Here's an example, using the code above with the alignment snipped added: To set right-alignment for the second column in the example, you need to add the code snippet into the and all the corresponding tags.
#AUTOMATICALLY ADJUST TABLE COLUMNS TO FIT TEXT IN WORD HOW TO#
Remember to add a space between th or td and the alignment code snippet, so it looks like this: How to add the code The code options you need to copy in are: To set alignment, you need to go into the source code and edit the HTML. However, tables of financial figures should have the columns with numerals set to right-aligned. Mostly, tables should be left-aligned because we read left-to-right.


 0 kommentar(er)
0 kommentar(er)
